Thursday, November 21, 2013
Class #11: WebGL Chrome Experiments the FAIL IN FIREFOX
Worked in Firefox:
(Langone) http://labs.gooengine.com/videosphere/ *
(Langone) http://www.kineman.com/webapp/index.php
(Williams) http://wagerfield.github.io/parallax/
(Williams) http://www.asterank.com/3d/
(Williams) http://eminkura.com/html5/maze/maze3d.html
(McPhillips) http://ericrius1.github.io/IndrasNet/public/
(McPhillips) http://oos.moxiecode.com/js_webgl/water_noise/
(Ablondi) http://middle-earth.thehobbit.com/ *
(Ablondi) http://www.littleworkshop.fr/landscapes/
(Miranda) http://bliq.fr/spacerun/
(Andrade) http://work.goodbysilverstein.com/eyes/
Failed in Firefox:
(McPhillips) http://www.findyourwaytooz.com/ - Crushed my machine. Tons of lag.
(Shanahan) http://www.playmapscube.com/ - Mouse controls wouldn't work for me. Everything loaded though.
(Miranda) http://tron.ebaumstein.com/ - Loaded but nothing happens.
(Andrade) https://www.justareflektor.com/ - Loaded but nothing happens.
Tuesday, November 19, 2013
Class #11: WebGL Chrome Experiments using Google's Chrome Browser
Example 1: Goo Video Sphere
 |
| An up close look at the outside. |
 |
| This is a shot from inside the sphere looking towards the top. |
 |
| This is a shot of one of the videos that links directly the modules that make up the sphere. |
Example 2: Saint Jean Cathedral of Lyon
This one was really interesting. This is a model of a real cathedral in France. The controls are weird but once you understand how to move around it's pretty cool. This example incorporates thematic music that really sets a deep tone for your visit. You can also reset the light source to really see how light plays throughout the architecture of the building. I can see this type of example being very valuable in a virtual world. Being able to bring a class to the Vatican without flying to Rome for example.
 |
| This is a shot of the Cathedral first rendering on my machine. |
 |
| This is the cathedral fully rendered. On my PC at home it tooks about 45 seconds to full render. My graphics card at work couldn't handle it at all. |
 |
| I placed the light source at the far end of the hallway. |
 |
| From the altar looking back towards the entrance with a different light source. |
Example 3: KineMan - Interactive 3D Skeleton
 |
| This example is an interactive 3D Skeleton. I can see value in this application for education and perhaps even art. |
 |
| Maniuplating individual joints to try and make a natural pose. |
 |
| Here I manipulated many joints and the overall angle to make a very uncomfortable looking pose. |
Thursday, November 14, 2013
Final #3: Group 3D Building Project
 |
| Creating the world for the class to begin building and establishing build permissions for everyone. My fellow students are arriving. |
 |
| People have been assigned tasks. I was assigned to build the structure of the main house. We first layed out a floor plan and then added some accouterments. |
 |
| Here I am helping Steve finish the garage. I am also overseeing the placement of the different structures in relationship to the main house. |
 |
| Roofs are being added to the structures and walkways are coming together. A soccer court is built in the back yard. |
 |
| With everything nearly complete I flew around taking screen shots. Some are of the outside grounds, showing the pool , garage, and bouncy house. The fireplace inside is also shown. |
 |
| Some more shots of the finished product. I even managed to snag a candid with Snookie who stopped by to check things out. ;) |
These are screenshots from our 3D group building exercise in Cloud Party. It is a final exercise from the Immersive Education course that I
am taking at Boston College. The course is called Discovering Computer
Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
Final #5: 2D Java Video Game
As a student in the MT35801 class, I have previously completed the assignments outlined. Below are links to the appropriate blog posts corresponding with the final exercises for MT35101. NOTE: There are subtle differences within the assignments because in MT35801 we were asked to dig a little deeper into the coding.
FINAL 5a: Greenfoot JoC #4 Finally some code!
http://langonemt35801.blogspot.com/2013/10/class-5-assignment-1-greenfoot-joc-4.html
FINAL 5b: Greenfoot Lettuce and Snake
http://langonemt35801.blogspot.com/2013/10/class-6-assignment-1-greenfoot-joc-5.html
http://www.greenfoot.org/scenarios/9608 (Game in Progress)
FINAL 5c: MY CUSTOMIZED JAVA GAME
http://langonemt35801.blogspot.com/2013/10/class-8-assignment-2-adding-scoreboard.html
http://www.greenfoot.org/scenarios/9720 (Final Game)
FINAL 5a: Greenfoot JoC #4 Finally some code!
http://langonemt35801.blogspot.com/2013/10/class-5-assignment-1-greenfoot-joc-4.html
FINAL 5b: Greenfoot Lettuce and Snake
http://langonemt35801.blogspot.com/2013/10/class-6-assignment-1-greenfoot-joc-5.html
http://www.greenfoot.org/scenarios/9608 (Game in Progress)
FINAL 5c: MY CUSTOMIZED JAVA GAME
http://langonemt35801.blogspot.com/2013/10/class-8-assignment-2-adding-scoreboard.html
http://www.greenfoot.org/scenarios/9720 (Final Game)
These are various iterations of my journey through the Joy of Code web series. It is a final exercise from the Immersive Education course that I
am taking at Boston College. The course is called Discovering Computer
Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
Final #4: High Resolution Avatar
The following link will take you to my other blog post detailing a high resolution avatar using Makehuman.
http://langonemt35801.blogspot.com/2013/10/class-10-assignment-4-making-virtual.html
http://langonemt35801.blogspot.com/2013/10/class-10-assignment-4-making-virtual.html
This is the high resolution avatar I created using the Makehuman tool . It is a final exercise from the Immersive Education course that I
am taking at Boston College. The course is called Discovering Computer
Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
Final #2: Six Monocular Depth Cues
The following link will take you to my other blog post concerning Monocular Depth Cues:
http://langonemt35801.blogspot.com/2013/09/class-2-assignment-3-six-monocular.html
http://langonemt35801.blogspot.com/2013/09/class-2-assignment-3-six-monocular.html
These are examples Monocular Depth Cues used to increase immersion within 3D generated environments. It is a final exercise from the Immersive Education course that I am
taking at Boston College. The course is called Discovering Computer
Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
Final #1: Flash/Powerbullet .swf Files
These are examples of Flash files created using the Powerbullet tool. it is a final exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
Class #10, Assignment 3: The Education Grid
Clicking on the screenshots provided will take you to the main page of the The Education Grid (TEG). TEG is a persistent online community for educators and students that enables a safe, secure, interactive learning environment.
All details regarding legality, security, mechanics, and cost (it's FREE) are detailed in the "About" section.
Class #9, Assignment 3: WebGL Overview
Source: http://en.wikipedia.org/wiki/WebGL
WebGL stands for Web Graphics Library. WebGL is a technology that allows for the rendering of 3D graphics in real-time, directly within your browser. It is an image library that is programmed with Java enabling greater usage of a computer's Graphics Processing Unit (GPU) to display the graphics without the need for downloading more plugins. WebGL is a popular medium with advertisers creating engaging visuals for a target audience. GoogleMaps is an early example of WebGL technology at work.
Some limitations for WebGL exist at this time which can prevent access for some users and audiences, but with technology advances on the web this lack of access should be short lived. The major limiting factors come in to play with people who use older computers or web browsers to access the internet. WebGL requires HTML 5 and a reasonable GPU. Users operating with Internet Explorer versions prior to IE11 (released 17 October 2013) will have issues using WebGL. Those using browsers such as Mozilla and Chrome should be good to go.
WebGL stands for Web Graphics Library. WebGL is a technology that allows for the rendering of 3D graphics in real-time, directly within your browser. It is an image library that is programmed with Java enabling greater usage of a computer's Graphics Processing Unit (GPU) to display the graphics without the need for downloading more plugins. WebGL is a popular medium with advertisers creating engaging visuals for a target audience. GoogleMaps is an early example of WebGL technology at work.
Some limitations for WebGL exist at this time which can prevent access for some users and audiences, but with technology advances on the web this lack of access should be short lived. The major limiting factors come in to play with people who use older computers or web browsers to access the internet. WebGL requires HTML 5 and a reasonable GPU. Users operating with Internet Explorer versions prior to IE11 (released 17 October 2013) will have issues using WebGL. Those using browsers such as Mozilla and Chrome should be good to go.
Tuesday, November 12, 2013
Class #9, Assignment 2: Building in Cloud Party
 |
| Despite the selective gravity in Cloud Party, I was able to somewhat sit in this chair. |
After using both OSGrid and Cloud Party to build things I would simply state that they are both adequate for their user base. OSGrid is more advanced and as such, has more advanced tools, capabilities, and control for building objects than Cloud Party does. You can literally create almost anything. Cloud Party has more limitations and less control, but in exchange, users get a faster, more smooth experience without having to download third party applications.
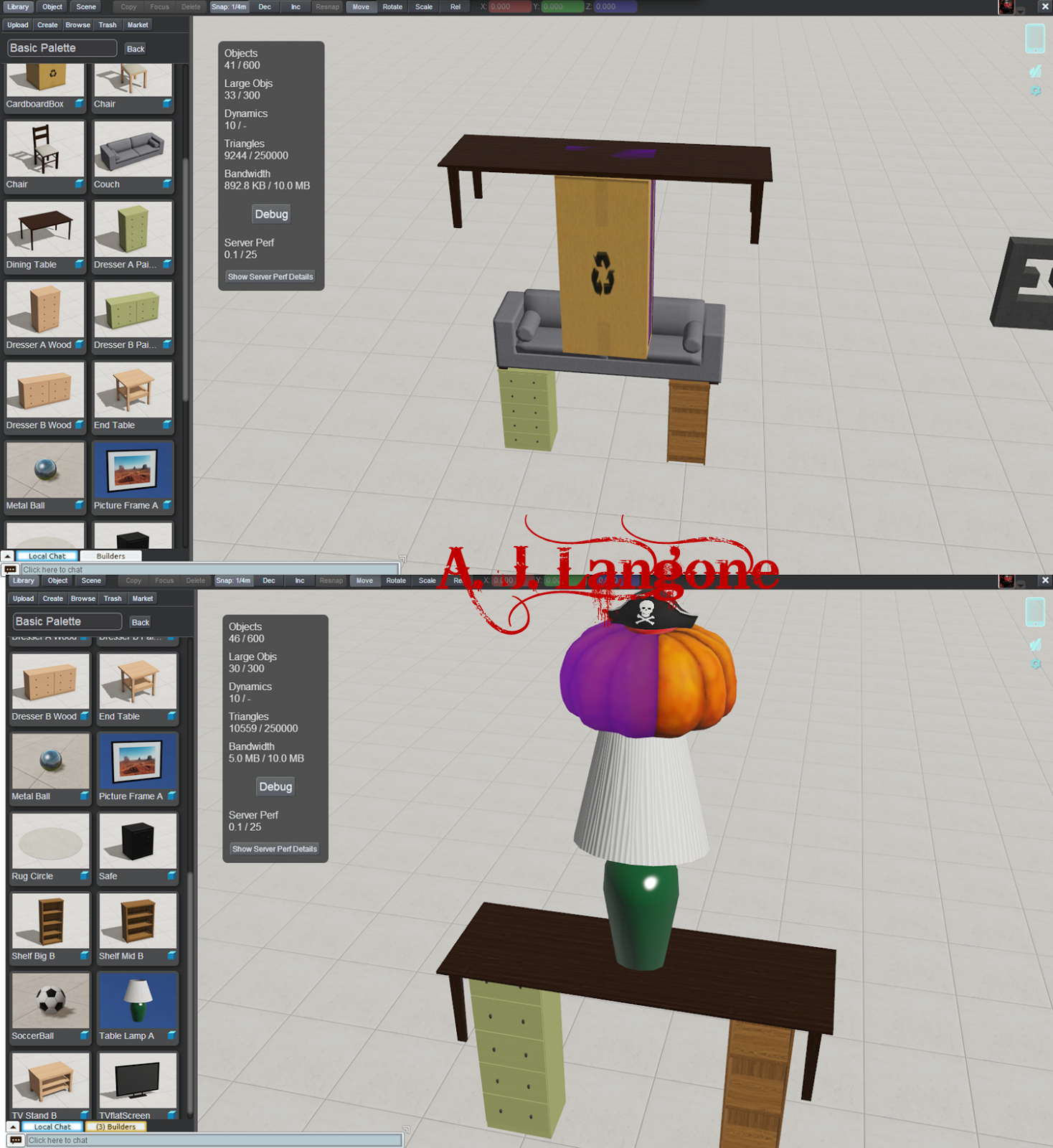
**_____ Work in Progress _____**
I went through various iterations of objects when trying to build my scuplture. Certain objects in Cloud Party were subject to gravity and kept crashing down when i'd place them. I had to ditch the couch in order to balance my objects more effectively. For some reason though, the chairs could be stuck to a pumpkin.
Class #9, Assignment 5: Guide to Getting Started with OSGrid
https://docs.google.com/document/d/190_VaALpQBhUrPqJVWwEErqStlWD5u8J6qf8qkmrFqI/edit?usp=sharing
The bove link will take you to the guide I created to assist the class with Building a Rocket in OpenSim.
The bove link will take you to the guide I created to assist the class with Building a Rocket in OpenSim.
Subscribe to:
Comments (Atom)